哪些
网页设计趋势将主导 2022 年?您应该熟悉哪些风格和技术,以便您的作品全年保持新鲜和现代感?
设计趋势可以塑造一切,从设计师的创作方式到用户界面设计,再到从网站到包装设计的一切未来迭代。它们还可以快速放大或淡出,因此关注现在的流行趋势很重要,这样您的设计就不会很快过时。
让我们深入探讨
2022 年的一些
顶级网页设计趋势。我们将着眼于 2021 年末开始出现的趋势,这些趋势是来年奠定基础的明确候选者,以及一些即将流行的趋势设计。
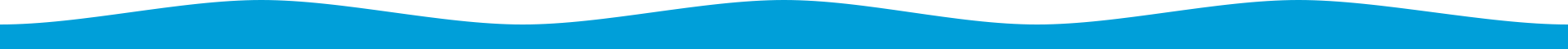
1.有趣、乐观的设计

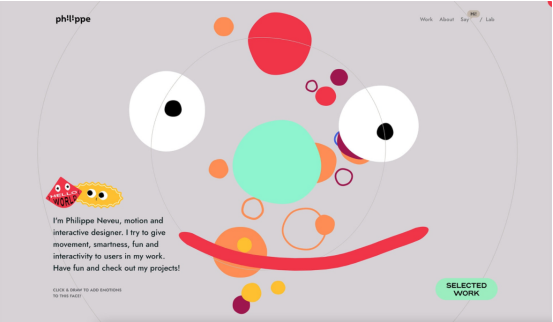
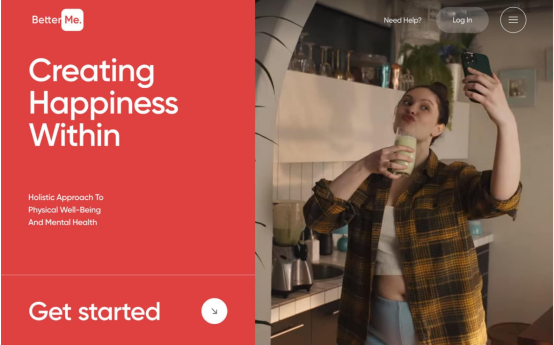
时髦的形状、颜色,甚至面孔都可以带来很多乐趣。设计师正在使用网页设计趋势,为从投资组合网站(如上面的示例)到电子商务的所有内容提供有趣、乐观的设计。这些设计的共同点是它们为世界注入了一点额外的快乐。
2.
渐变色+文本

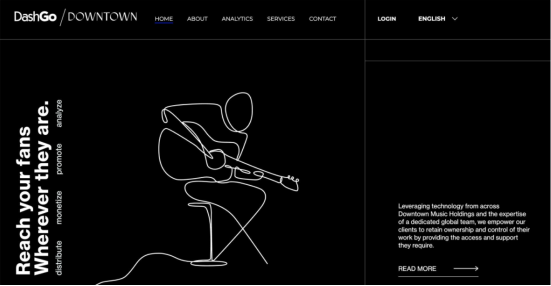
黑色和白色配色方案是今年最鲜明、最美丽的设计趋势。没有颜色,你真的必须在限制范围内思考和设计。虽然这听起来有点吓人,但它可以释放并帮助激发创造力。另外,结果绝对是惊人的。


在 2022 年,没有错误的字体排版方式。大粗体——甚至是衬线——无处不在。他们看起来棒极了。在玩弄这种网站设计趋势时,请考虑字体将如何响应(在移动屏幕上一切看起来都不同)以及如何最大限度地对访问者产生影响。许多实验性字体不仅设计有天赋,还包括动画或 flex 选项等元素。
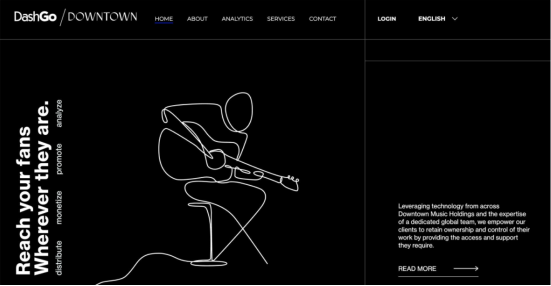
从轮廓到彩色字体,再到不断变化的形状和填充,粗体和实验性字体选项在网站设计中占据主导地位。谈到今天的网络排版,真的没有规则,设计师们在玩弄一切。
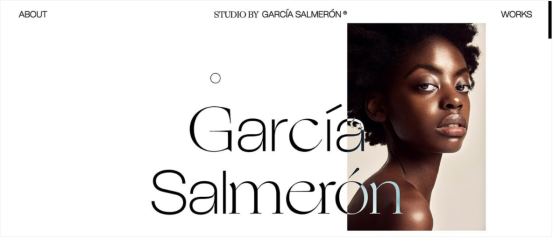
Garcia Salmeron 的设计在主页上使用了多种字体效果来体现这一趋势:混合和匹配主标题中的字符、有点实验性的字体选择以及带有图像和背景的彩色填充层。


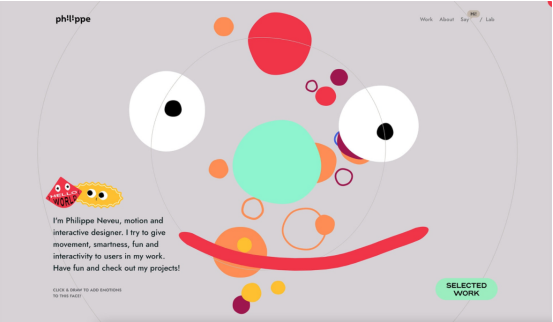
虽然 2020 年和 2021 年有很多设计师为完整的网站进行全面的 3D 设计,但新兴趋势是将 3D 元素与更扁平的整体美感结合起来。
具有 3D 风格的元素可能包括用于创建深度和维度的阴影、动画或图层效果。
在上面的例子中用一个插图的发现来做到这一点,它伸出并修复了设计其余部分的文本。插图使用阴影和动作来完成这种流行的设计风格。
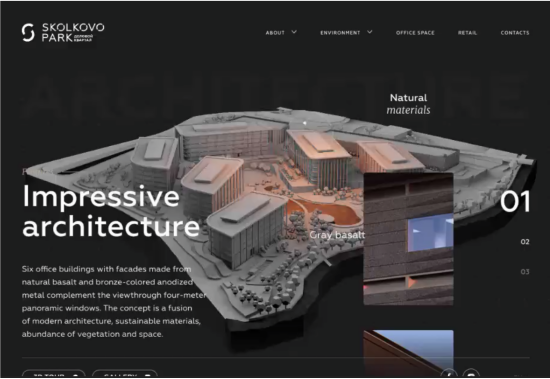
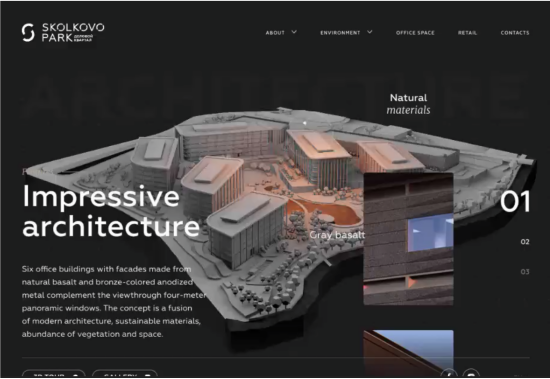
从真实的网络模型到具有深度的视频或照片插图,3D 元素有助于为设计提供额外的理解,例如上面的建筑渲染,或增强视觉兴趣。


玻璃形态的最初暗示始于 2020 年末和 2021 年初的新形态,并演变成现在流行的更完整的玻璃效果。
上方案例设计元素的外观让人联想到玻璃。可能有透明、冷淡或光泽的元素。
设计师们一直在 Dirbbble 上以一种主要的方式使用这种风格,并在大量已发布的网站设计中找到了一种方法。

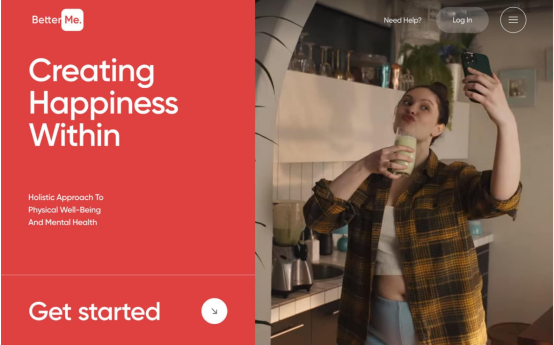
分屏美学重新流行。几年前的趋势是出于可用性和响应性的原因,现在它更像是一种设计。
这些视觉效果可以包括水平或垂直分割的屏幕,每一侧具有相同或不同的功能或点击动作。